 The Grid não torna APENAS mais fácil construir novos sites. Ele muda COMPLETAMENTE a forma como isso é feito!
The Grid não torna APENAS mais fácil construir novos sites. Ele muda COMPLETAMENTE a forma como isso é feito!
Tornar a criação de sites menos complexa é uma indústria em crescimento. Basta ver o enorme sucesso do WordPress e do Squarespace.
No entanto, com todos os modelos, templates e possibilidade de personalização disponíveis (paradoxo da escolha) a partir destas plataformas, ainda sobra para os seres humanos a tarefa decisória sobre onde você deve colocar aquele botão de check-out, ou se aquela imagem de destaque deve ficar posicionada acima ou abaixo do título. Você vai precisar de outro aplicativo se você quiser realizar um teste A/B e encontrar a resposta. É uma tarefa árdua.
E se, ao invés disso, o seu site “aprendesse sozinho” como construir-se, e depois reconstruir-se, conforme necessário, com base em dados que foi recolhendo sobre como ele estava sendo usado? Este é o objetivo do “The Grid“. Depois de adicionar conteúdo, tais como imagens, texto, links e vídeos – as coisas com as quais as pessoas realmente interagem – sua obrigação de projetar qualquer coisa termina.
“Nós queremos tornar a experiência mais divertida,” diz o fundador do The Grid, Dan Tocchini. “Eu penso que a chave para isso é focar no conteúdo. É o que as pessoas (usuários) fazem: focar no conteúdo.”
The Grid se anuncia como “Sites com Inteligência Artificial que se constroem sozinhos”. Mas o que isso realmente significa é que através de muito trabalho técnico complicado, Tocchini está tentando aliviar completamente as questões fundamentais para a construção de um site, como webdesign ou programação, para alguém como sua mãe ou seu pai.
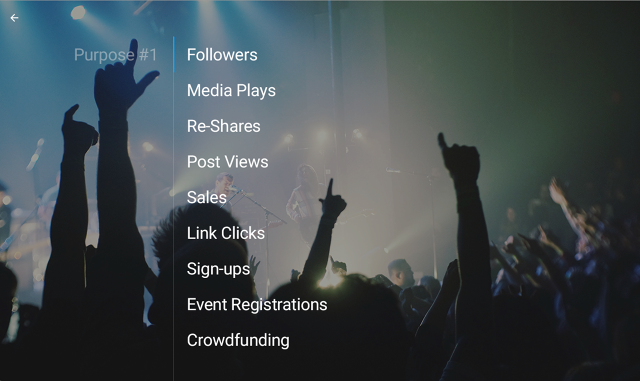
Quando você criar um site com The Grid, ele pede para você definir um objetivo para o seu site e conteúdo, ou seja, se o objetivo é ganhar seguidores, receber cliques, visualizações de vídeos, crowdfunding, ou um punhado de outras opções. O layout vai se adaptar e mudar com base nessas metas. Você pode ir de algo pessoal para comercial, adicionando algo para vender – os elementos necessários para o e-commerce vão aparecer e desaparecer conforme necessário.
As cores são escolhidas com base nas imagens que você enviar, ordenadas através de algoritmos e combinadas em conjunto. As formas são criadas com base nos tipos de conteúdo e imagens são cortadas e ajustadas perfeitamente. Você vai notar que o rosto de ninguém desaparece nas páginas. Essa é uma das características que Tocchine considera mais marcantes e que o deixa visivelmente animado: a capacidade do The Grid para detectar rostos e, não importa o quanto a imagem seja redimensionada, mantê-los visíveis.
Informação para nerds:
A plataforma The Grid é baseada no Grid Style Sheets (GSS), que foi criada por Tocchini. É uma releitura de Cascading Style Sheets (CSS), que também substitui mecanismo de layout do navegador por um que usa o Cassowary constraint solver. GSS é um projeto open source que vem recebendo uma boa quantidade de tráfego e reconhecimento por si só, recentemente. A descrição da página do produto explica ainda que, “GSS é um pré-processador CSS e JS runtime que utiliza o Cassowary.js, o port JS do mesmo algoritmo usado pela Apple no Cocoa AutoLayout para iOS e OS X.”
A idéia é baseada em “Constraint Programming”, que permite que os desenvolvedores dizem que eles querem fazer, e então confiar em um algoritmo matemático para descobrir como realmente fazê-lo. É esta tecnologia subjacente que permite ao The Grid realizar muitas das tarefas de projeto aparentemente de forma autônoma – é também onde o nome vem .
A idade dos “Sites construídos por máquinas” ainda não é perfeita (AINDA). Às vezes, o algoritmo coloca conteúdos e imagens de formas que não fazem sentido ou não parecem boas no contexto. Há ainda uma série de ajustes de código acontecendo, a medida em que The Grid se aproxima de uso público, e sendo que ele não é destinado para pessoas que já sabem como projetar websites por conta própria, especialistas em design, programadores, etc.
Quando as cores não são harmoniosas ou o layout fica estranho, o Diretor Criativo do The Grid, Leigh Taylor, entra em cena para corrigir os problemas. Taylor estava anteriormente no Ev Williams’ Obvious Corporation e projetou o icônico editor do Medium. “Os designers estão trabalhando colaborativamente com a inteligência artificial”, diz Taylor. “Eles interagem com ela, orientam, influenciam a moldar um framework de design que facilita a vários casos de usuários além do que é possível com apenas duas mãos.”
“Vejo o design como solução de problemas, um guia, um modelo para a interação e experiência. Um framework para a apresentação e branding”, explica Taylor. “The Grid não ignora que ainda há um papel no fornecimento de tudo isso. Tudo ao mesmo tempo fornecendo ferramentas para reduzir a trivialidade, tarefas de produção repetitivas às quais estamos acostumados hoje.”
O site do próprio The Grid é o melhor exemplo do que será possível nos próximos meses, quando for disponibilizado ao público, com a ajuda de sua campanha de crowdfunding. O site é cheio de elementos atraentes que têm um ritmo sutil que se apresenta conforme você rola a página. Para alcançar este objetivo, a equipe apenas jogou arquivos Markdown [texto] e imagens nele, e o site “escolheu” seu próprio layout.
[Imagens: Cortesia do The Grid]
[Fonte original (em Inglês): http://www.fastcompany.com/3037187/the-grid-is-building-the-website-of-the-future-it-designs-itself%5D